搭建环境
安装安装环境:
homebrew—>nodejs—>hexo,确保我们电脑安装了 ruby ,因为 homebrew 安装时依赖ruby的,使用ruby --version查看ruby版本安装
homebrew1
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装
nodejs1
2
3
4
5
6
7
8
9
10
11
12
13
14brew install node
```
* 安装 git (Xcode自带Git 可以忽略)
* 安装 hexo
`sudo npm install -g hexo` 如果安装失败 就使用 `sudo npm install -g hexo-cli`
2. 创建文件夹,下面创建一个blog文件夹并在目录下初始化 hexo
``` objc
mkdir blog
cd blog
hexo i // init 的缩写
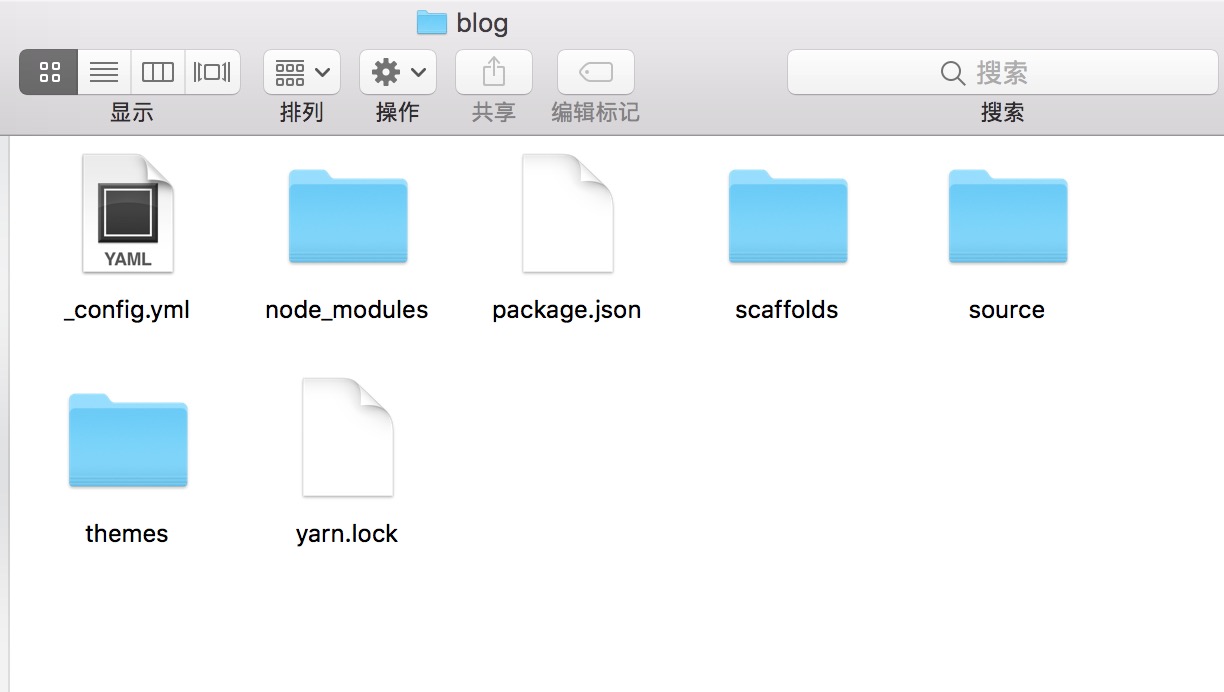
此时blog文件下出现了很多文件和文件夹,如下图所示:

然后我们可以试试创建一套静态网页
1 | hexo g /** generate 的缩写 生成一套静态网页 **/ |
在浏览器上运行 http://localhost:4000 就能看到我们的 Hello World 了
撰写博客
在这个目录下,输入命令:hexo n post "我的第一篇博客" /* new 的缩写 创建新的 .md 文件 */
随后终端会出现如下消息:INFO Created: ~/blog/source/_posts/我的第一篇博客.md
这证明创建文章成功,“我的第一篇博客”这个md文件会创建在 source/_posts/ 的文件下。该md文件在自动生成时会带有一些属性:
title: 定义了博文的标题
date: 定义了创作博文的时间
tags: 定义了博文的标签
除了这个三个属性以外我们还可以扩展一些属性:
update: 定义了最后修改的时间
comments:定义能否评论此博文(默认为true)
categories: 定义了博文的种类
配置博客 – _config.yml说明
- Hexo 的每一个功能都由
_config.yml文件配置,文件就在blog根目录下 具体说明看下面的注解:
1 |
|
注意:
修改这些属性时,请注意格式,属性和值要空一个格,比如theme: landscape。
选择主题 比如 next
在当前目录输入:
git clone https://github.com/iissnan/hexo-theme-next themes/next打开 配置文件 在根目录下
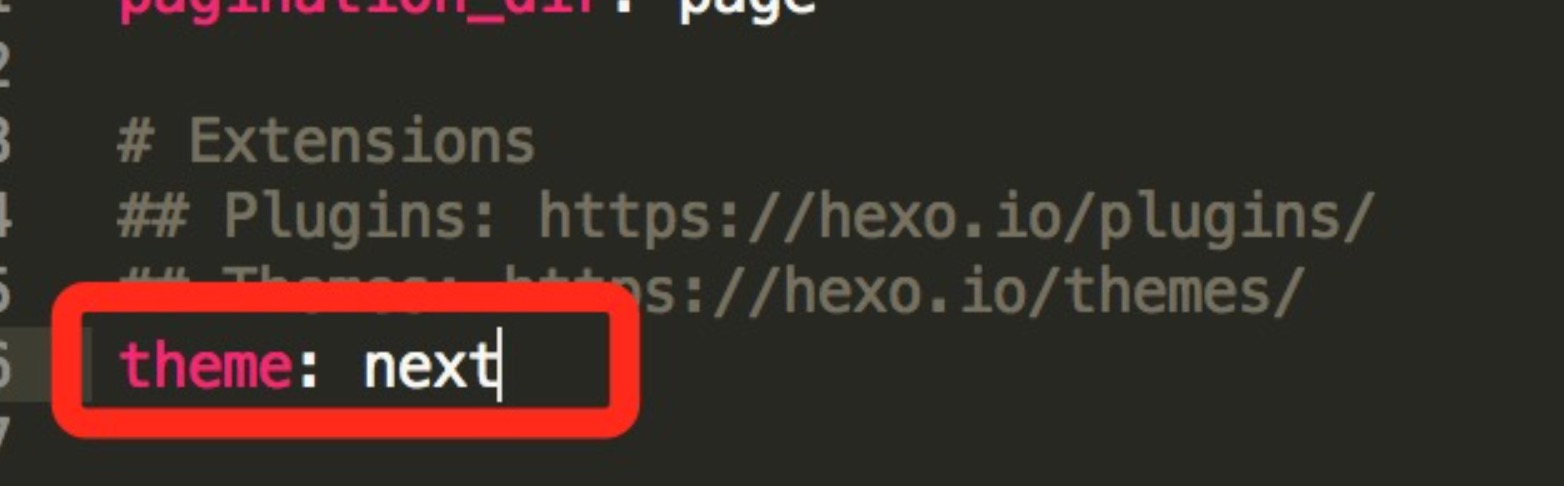
_config.yml找到theme字段 并将其值更改为next
把landscape改为next在终端输入
1
2
3
4hexo clean //清除缓存
hexo g //重新生成代码
hexo s //部署到本地
// 然后打开浏览器访问 localhost:4000 查看效果
配置
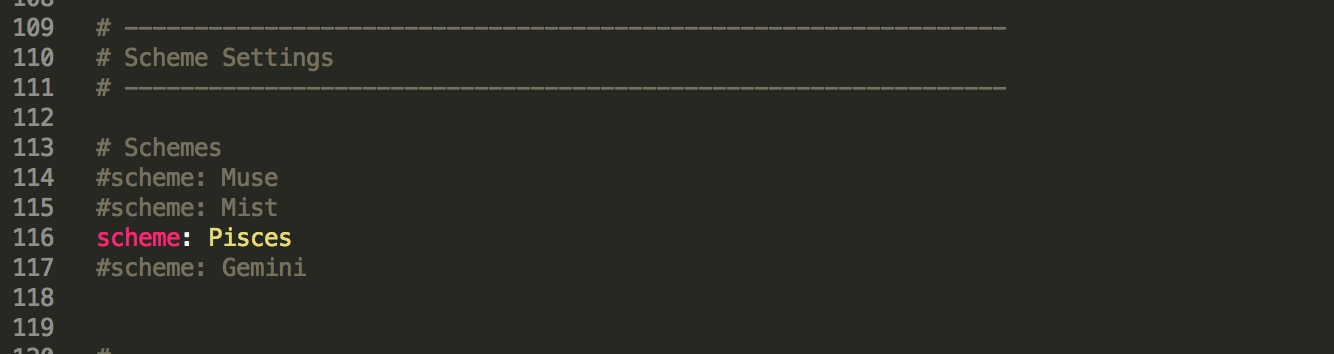
next,next 主题有三种选择,这个只是最简洁的一种,我们选择最好看的那个。这个需要在站点根目录/themes/next/_congig.yml文件中修改- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
如下图,将不使用的主题注释掉即可
然后我们重新 clean, generator 刷新网页即可
更多next设置
本地同步github
- 创建github.io博客
安装插件
npm install hexo-deployer-git --save可以通过修改
_config.yml让 hexo 帮助我们同步到github ,配置如下
1 | deploy: |
配置完后,发布,运行下面的终端命令hexo d /* deploy 的缩写 发布命令*/
- 以后当你新增文章或者插件时,可以通过下面三个命令进行同步操作
1 | hexo c |
更多
1 |
|
